
- merci! Utile
- Pas utile
- Pas sûr
 chargement des résultats
chargement des résultats
Un groupe pour poser vos questions et partager vos astuces, ressources, outils, et actualités sur la vision de l'adulte.







Je pense que j'observe pas mal le niveau d'ouverture des gens avec qui je collabore. Ça se voit immédiatement quand quelqu'un est très directif, du style "Je veux que tu fasses ABC et c'est tout. Je ne veux pas savoir ce que tu penses de D". Ça se ressent très vite. Si tu peux estimer,peut-être sur un spectre, l'ouverture des gens avec qui tu travailles, c'est un très bon début. Il faut savoir où tu te trouves si tu veux bouger. Puis par la suite, savoir ce qui est important pour ces gens-là. Je pense que l'idée, c'est toujours d'apporter de la valeur dans un premier temps. Si tu apportes de la valeur, les gens ont l'impression que tu peux transposer ce même exercice à un autre sujet. C'est comme des stars qui deviennent connues en chantant et qui font une marque de vêtements. Pour une raison ou pour une autre, c'est crédible pour les gens qu’ils sont compétents aussi dans ce domaine. C'est un biais que l'on a mais dans un premier temps je pense qu'il faut déjà bien faire, peut être avec le peu que tu as et ensuite demander : "Est-ce que vous êtes satisfait avec ce que je fais là ? Je pense que je pourrais être encore plus utile sur tel ou tel sujet". Sincèrement, c'est ma façon d'approcher le truc. Vraiment, sans sournoiserie, sans manipulation. J'essaye vraiment d'aider. Quand c'est sincère et quand c'est présenté comme ça, les gens te voient moins comme quelqu'un de louche ou qui cache des choses. Je pense que je peux aider et que ce serait du gâchis de ne pas m'écouter, en tout cas même deux minutes sur telle ou telle chose. D'expériences en expérience tu as ces parties que tu grappilles pour avancer. Mais je pense qu'il faut vouloir aider. Il faut être sincère et vouloir être utile. C'est un état d'esprit qui doit t’animer ! Et il ne faut pas se laisser être emporté dans la direction du vent.

Il y a un exercice incontournable que je réalise à chaque projet et qui a une valeur inestimable. Je suis entrain d’écrire un article justement à ce sujet, donc j’essaierai d’être clair et concis, puis je joindrai un lien vers l’article complet si nécessaire. Cet exercice est une version modifiée du KWHL Chart. Un tableau utilisé en phase préparatoire de recherche pour mettre à plat ce qu’on sait ( Know), ce qu’on veut savoir ( Want), comment nous allons l’apprendre ( How), et pour finir ce que nous avons appris ( Learned). C’est plutôt simple, dans un premier temps, je vais collecter de la donnée secondaire (données existantes, effort de recherche précédents et leurs apprentissages, …) Après avoir consommé cette donnée, je vais faire un bilan sur ce que l'on sait, ce que l'on ne sait pas, j e vais essayer de le faire avec toutes les personnes impliquées dans le projet. Le fait de dire à voix haute ce qu’on sait et ce qu’on ne sait pas, injecte une bonne dose d'humilité dans l’équipe. A partir de ce moment tout le monde part sur un même pied d'égalité, et on peut admettre les choses qu'on ne connaît pas, sans peur d’être jugé. Ce bilan de connaissances, je le considère comme étant ma responsabilité et ça rejoint le premier sujet dont on parlait, à savoir le fait de posséder un sujet ou de prendre la responsabilité de quelque chose. J'estime que c'est à moi de réunir et de guider. Je le vois comme ça le rôle de product designer ou de designer en général. Quand c'est possible, je le fais avec des personnes de l'analytics, du business, tout ceux qui font partie du product management ... Tous ceux qui détiennent une connaissance sont les bienvenus. Par contre, quand ce n'est pas possible, je pars d'un document et puis après ça va partir en mail et en requête de données. J'essaye de rédiger des questions et ensuite de les envoyer. Pour les questions j'essaye de ne pas demander de données trop spécifiques. J'essaye de poser des questions en premier lieu afin de laisser les gens qui travaillent avec moi réfléchir. Par exemple : "Je veux telle donnée précisément, je veux tels chiffres...". En lisant la question "Est-ce que cette fonctionnalité est utilisée ?", chez quelqu’un ça peut déclencher encore d'autres questions que moi je ne me serais pas posées. Une personne pourrait penser à d'autres metrics, d'autres choses intéressantes à relever ou d'autres questions à poser encore à quelqu'un d'autre. En recherche, rien ne vaut une question bien posée ! La quantité et la qualité d’information qu'on peut tirer d'une bonne question est magique ! Je pense que c'est très important de laisser l'intelligence des gens avec qui on travaille nous aider. Au final je pense qu'ils détiennent une info qu'on n'a pas. C'est bien pour ça que l'on travaille ensemble et parfois on peut passer à côté de choses si on est trop spécifique dans nos demandes.

J’ai pris conscience de l’importance des Checklists grâce à une erreur que j’ai fait sur un de mes premiers projets. J’étais entrain de présenter mon travail de façon plutôt confiante, quand un Développeur m’a posé une question anodine en apparence sur l’état d’un composant. Et là, j'ai eu le sentiment de me voir à la troisième personne et je me dis "Colbys comment tu as pu oublier ça ?" . C'était une claque galactique ! J'ai essayé de rattraper le coup : " Ah oui, effectivement, c'est quelque chose que j'ai oublié, mais au début, j'avais noté ça quelque part, donc je ferai la modification sans que ça change vraiment tout". Mais en réalité, c'était une grossière erreur de ma part. Aujourd'hui ce que je fais c'est que je fonctionne beaucoup par checklist dans tout ce que je fais. Si je dois faire un redesign par exemple: Ainsi je vais toujours me fier à cette checklist. Donc au fur et à mesure que j'avance, je vais l'ouvrir et je vais checker. Vient enfin le jour de la présentation et je sais que je suis prêt et que je couvre tous les uses case. Je sais ainsi qu'il n'y aura pas de question qui va me mettre K.O. On n'abuse jamais assez des check-lists ! Sur les produits denses en plus, il y a beaucoup de choses à prendre en compte et je pense qu'il n'y a pas de honte à connaître ses limites. C'est nécessaire pour bien faire. La création d’une Checklist Quand je dois partir de zéro sur un projet, je fais de la recherche pour connaître les besoins, les contraintes, … les informations à afficher, dans quel ordre, par priorité. Par contre, si c'est un projet existant, je découpe d’abord l'existant. J'essaye toujours de découper les choses et de les grouper avant d’attaquer la phase la recherche. Je vais prendre l'exemple d'une page car c'est à une échelle réduite et ça aide à visualiser ce que je veux dire . Si je dois redesigner une page, je vais la découper en plusieurs morceaux. Il peut y avoir la navigation d'une part, un fil d’Ariane, la pagination ou un footer. Je vais découper tout ça, leur donner des noms et les grouper. Dans ma checklist, je vais inclure chaque élément qui compose ces bouts de la page ainsi que leurs différents états à prévoir. Par exemple, dans le footer, je vais avoir des liens vers telle ou telle page, peut-être des CGU, … À partir de là, normalement, l'exercice est relativement simple parce qu’au fil de la recherche, quand j’identifie les nouveaux composants à apporter, je les rentre dans cette checklist, il me suffit juste d'un petit tag pour différencier l’existant du nouveau, et voilà ma Checklist est complète et me donne une vue d’ensemble. Ça m'aide à faire du zoning parce que si je dezoome, je sais tout ce qui doit être sur cette page-là. Puis à l’étape de wireframing, je vais zoomer et travailler sur chaque bout de la page individuellement.




 Thread ici
Thread ici

Dans ce post, je vais vous parler de ma méthode de travail pour trouver un équilibre entre la méthodologie agile et UX. Je partagerai également les outils que nous utilisons pour gérer nos backlogs et prioriser nos tâches. En ce moment, je suis très impliqué dans la mise en place d'un nouveau modèle chez mon client pour établir la manière dont nous travaillons. Cela correspond à du “Dual-Track Agile” ou encore une méthodologie de “Product Discovery / Product Delivery”. On n’est pas très loin non plus d’une méthode Shape Up de Basecamp. En gros, nous avons deux axes de fonctionnement parallèles : Nous utilisons une approche plus classique pour la recherche, en gérant un backlog de découverte et en traitant les priorités à l’aide d’un Kanban. Une fois traités, les sujets de recherche testés et validés sont finalisés sous forme de story et quittent le backlog de découverte pour aller nourrir le backlog de développement. Nous intervenons ensuite assez peu dans le flux de développement, uniquement pour les petits ajustements nécessaires en cours de route. Une fois que les éléments sont ancrés, nous gérons les tests et les retours pour nourrir le backlog de découverte. Cela nous permet de travailler sur ces deux modèles en parallèle, avec deux "lignes de production" distinctes sur lesquelles nous travaillons. Ce mode de fonctionnement fonctionne plutôt bien pour nous, mais le plus important à retenir c’est qu’aucun framework n’est parfait. Il faut souvent adapter un modèle au contexte de l’entreprise et du projet / produit sur lequel on travaille car chaque sujet est différent et les équipes ont une culture et une expérience différentes. Si on ne prend pas en compte ce contexte et qu’on cherche à appliquer une méthode, quelle qu’elle soit, au pied de la lettre, c’est le meilleur moyen de se prendre le mur. Auparavant, j'avais tendance à aligner la recherche sur la même cadence que les sprints de développement, mais cela ne faisait que créer une pression inutile. Nous nous retrouvions parfois à la fin des sprints avec des recherches partielles, ce qui n'était pas efficace. Passer à une approche plus classique pour la recherche nous a simplifié la vie et nous a donné une meilleure visibilité sur nos activités. L'équipe de développement a également bien accueilli ce changement, car cela ne perturbe pas trop leurs habitudes de travail, et cela fonctionne donc plutôt bien pour eux. La seule difficulté que nous rencontrons, c'est que nous avons deux backlogs distincts : le backlog de découverte et le backlog de développement. Étant donné que nous travaillons en mode kanban d'un côté et en mode sprint de l'autre, il n'est pas toujours facile de les gérer dans le même outil. Pour vendre cette nouvelle approche, cela a été plutôt complexe et tendu. Le client est en pleine transformation et a mis en place un modèle hybride entre SAFe et le pseudo-modèle Spotify (“pseudo-” car ce modèle n’est pas réellement utilisé chez Spotify), avec des personnes ayant peu d'expérience en agilité, pensant peut-être que certifier les équipes à tout va suffisait à réaliser une transformation Agile... Cependant, ce modèle n'a pas été bien évalué, car ils n'ont même pas encore établi de retour d'expérience sur le MVP avant de le généraliser à d'autres équipes, ce qui est une première erreur. Pour donner un exemple concret de ce qui ne fonctionnait pas, sur un projet en particulier, le coach Agile qui nous accompagnait cherchait à nous imposer ce modèle, car c'était la consigne qu'il avait reçue, même si ce n'était pas du tout pertinent pour le produit sur lequel nous travaillions. Heureusement, avec l'aide de la Product Manager (PM) avec qui je travaille depuis presque un an, nous avons pu proposer une orientation différente pour les squads et la structure du projet : Étant donné que notre produit a des sous-produits avec des équipes techniques et métiers différentes, il était important d'avoir des Product Owners (PO) dédiés à chaque sous-produit, ainsi qu'un PO global pour la vision globale du produit. Nous avons donc dû sortir du modèle officiel qui nous était imposé, ce qui a généré quelques discussions sur le choix des termes, mais pour moi, le wording n'était pas un point crucial. De plus, étant donné que notre charge de travail allait évoluer au fil du temps, avec des petites et potentiellement grandes évolutions à gérer, nous avons mis en place un système évolutif avec une capacité à scaler facilement.

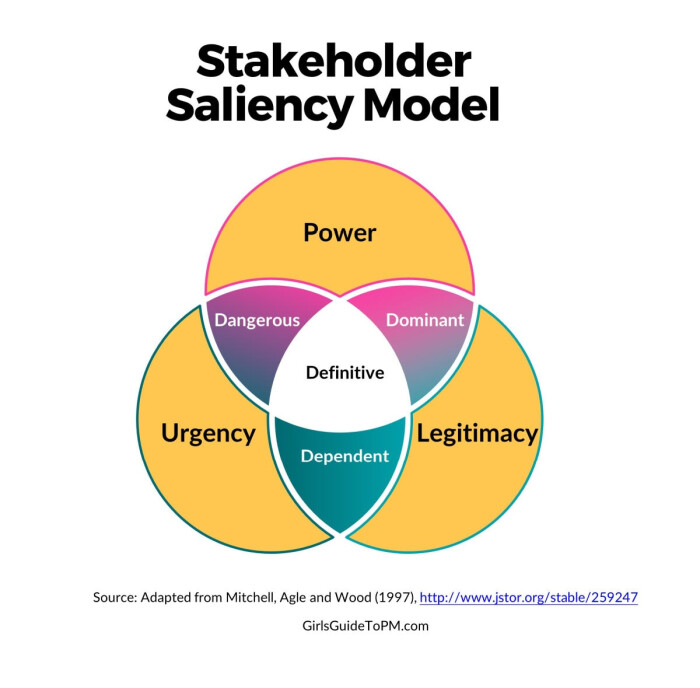
Une erreur que j’ai commise dans ma carrière était de ne pas identifier les sujets politiques, (internes ou externes), et les motivations de chaque personne liée à ces projets. Je pense qu'il est essentiel de bien comprendre les personnes avec lesquelles je vais interagir au cours d’un projet et de toujours prendre du recul avant de démarrer. Aujourd’hui je suis attentif à : Parfois, il peut arriver de travailler avec des personnes difficiles, voire manipulatrices, qui cherchent à exercer un contrôle excessif sur les projets. Il est donc important de les identifier dès que possible et d'apprendre à naviguer autour d'elles. Pour moi, une approche efficace consiste à écouter mon intuition et à comprendre les objectifs de ces personnes. En comprenant leurs perspectives, je peux mieux travailler avec elles et les amener à contribuer dans la direction attendue, tout en les laissant croire qu'elles mènent la prise de décision. Il est également crucial de bien connaître l'écosystème dans lequel j'évolue. Cela signifie comprendre les autres acteurs impliqués, leurs objectifs et leur niveau de maturité par rapport à mes domaines d'expertise, tels que l'agilité, la recherche et le design. Il peut être judicieux de concentrer ses efforts sur les personnes ou les sponsors les plus favorables à l’approche proposée, plutôt que de perdre du temps avec ceux qui sont fermés au changement. Cependant, je conviens que ce n'est pas toujours facile et que cela demande du temps et des efforts. En tant que freelance, il peut être encore plus compliqué de comprendre les dynamiques internes d'une entreprise. Il peut être utile de collaborer avec des collègues ou des experts qui ont de l'expérience dans ce domaine pour obtenir des conseils et des orientations. Pour résumer, voici comment je m’y prends pour éviter de foncer tête baissée dans les obstacles politiques. Qu'est-ce qui fera avancer cette personne ? Qu'est-ce qu'elle cherche réellement ? Comment est-ce que je peux agir sur ses déclencheurs, ses objectifs ? Afin de remettre les choses de son point de vue, de sa perspective, et essayer de partir de là pour avancer. Ensuite, je cherche aussi à identifier les autres acteurs dans l'écosystème, à comprendre ce qui les motive, quels sont leurs objectifs, et ainsi savoir dans quelle direction je peux tirer pour atteindre les objectifs fixés. Ce n'est pas toujours évident, car je ne suis pas spécialiste dans ce domaine, mais j’ai eu la chance de travailler en étroite collaboration avec un spécialiste avec qui j'ai pu échanger régulièrement et cela nous a permis d’obtenir de très bons résultats. Nous avons travaillé sur une cartographie des parties prenantes pour essayer de visualiser tous les acteurs importants autour de nous, comprendre ce qui les motive, comment ils fonctionnent, s'ils sont en accord avec nos objectifs, s'ils sont matures dans nos domaines d'expertise, tels que l'agilité, la recherche et le design. Pour cela, nous avons notamment utilisé le modèle de saillance des parties prenantes (“Stakeholder Saliency Model”) :  Stakeholder Saliency Model ( source) Cela nous permet de mieux collaborer avec eux, de savoir avec qui concentrer nos efforts, qui cibler. Si nous constatons que certaines personnes sont totalement réfractaires au changement ou fermées à toute idée, nous ne perdons pas de temps avec elles. Nous cherchons plutôt à obtenir le soutien des sponsors pour faire avancer les choses dans la bonne direction. En ce qui concerne les sponsors, les réactions des gens sont différentes, et nous cherchons à identifier les personnes les mieux placées pour nous aider à progresser dans la direction souhaitée. C'est un travail de fond important, parfois réalisé en coulisses, car ce n'est pas toujours notre mission principale. Cependant, nous le faisons dans l'intérêt de notre mission globale, afin de nous assurer que nous avançons dans la bonne direction. Ainsi, nous avons des objectifs clairs qui nous motivent à accomplir ce travail, même si ce n'est pas toujours facile pour moi, car ce n'est pas ma spécialité. Mon collègue, quant à lui, est davantage spécialisé dans l'organisation de l'écosystème. Cependant, je m'implique de plus en plus dans ces tâches pour répondre aux besoins de notre équipe et c’est un sujet très intéressant et bénéfique pour notre métier. En tant que DesignOps / ResearchOps, c'est ce que nous faisons également au sein de notre équipe : Créer une culture et des valeurs communes, et nous insérer au mieux dans l'organisation. Il est courant de partir d’un modèle de maturité pour évaluer notre niveau actuel, faire un constat et un audit, puis planifier la progression vers des niveaux supérieurs. Pour ma part, j’ai une préférence pour le modèle de maturité de Jeff Sauro. Dans ce cadre, et encore plus lorsqu’une transformation globale de l’entreprise est en cours comme c’était le cas pour l’entreprise pour laquelle j’ai récemment travaillé, ce travail de cartographie des parties prenantes est particulièrement crucial pour identifier les obstacles qui peuvent entraver le développement de l’UX et qui peuvent nous ramener en arrière et qui, au contraire, va pouvoir être moteur dans ce développement et permettre de gagner en maturité. C'est là que la politique entre en jeu. Il est donc essentiel de trouver les bons sponsors et les bons leviers pour nous aider à avancer.
Stakeholder Saliency Model ( source) Cela nous permet de mieux collaborer avec eux, de savoir avec qui concentrer nos efforts, qui cibler. Si nous constatons que certaines personnes sont totalement réfractaires au changement ou fermées à toute idée, nous ne perdons pas de temps avec elles. Nous cherchons plutôt à obtenir le soutien des sponsors pour faire avancer les choses dans la bonne direction. En ce qui concerne les sponsors, les réactions des gens sont différentes, et nous cherchons à identifier les personnes les mieux placées pour nous aider à progresser dans la direction souhaitée. C'est un travail de fond important, parfois réalisé en coulisses, car ce n'est pas toujours notre mission principale. Cependant, nous le faisons dans l'intérêt de notre mission globale, afin de nous assurer que nous avançons dans la bonne direction. Ainsi, nous avons des objectifs clairs qui nous motivent à accomplir ce travail, même si ce n'est pas toujours facile pour moi, car ce n'est pas ma spécialité. Mon collègue, quant à lui, est davantage spécialisé dans l'organisation de l'écosystème. Cependant, je m'implique de plus en plus dans ces tâches pour répondre aux besoins de notre équipe et c’est un sujet très intéressant et bénéfique pour notre métier. En tant que DesignOps / ResearchOps, c'est ce que nous faisons également au sein de notre équipe : Créer une culture et des valeurs communes, et nous insérer au mieux dans l'organisation. Il est courant de partir d’un modèle de maturité pour évaluer notre niveau actuel, faire un constat et un audit, puis planifier la progression vers des niveaux supérieurs. Pour ma part, j’ai une préférence pour le modèle de maturité de Jeff Sauro. Dans ce cadre, et encore plus lorsqu’une transformation globale de l’entreprise est en cours comme c’était le cas pour l’entreprise pour laquelle j’ai récemment travaillé, ce travail de cartographie des parties prenantes est particulièrement crucial pour identifier les obstacles qui peuvent entraver le développement de l’UX et qui peuvent nous ramener en arrière et qui, au contraire, va pouvoir être moteur dans ce développement et permettre de gagner en maturité. C'est là que la politique entre en jeu. Il est donc essentiel de trouver les bons sponsors et les bons leviers pour nous aider à avancer.

Ce que je fais pour améliorer la maturité DesignOps en interne est principalement de la pédagogie basée sur des mesures de maturité (j’utilise en général le modèle de Sauro) et une cartographie DesignOps. J'adopte une approche pédagogique via les ateliers pour: (Lors de ces ateliers je ne fais pas toujours de distinction nette entre la recherche et la conception, car dans le contexte dans lequel je travaille, ces deux aspects sont souvent étroitement liés, bien que nous mettions davantage l'accent sur la recherche.) Je m'appuie sur un modèle de cartographie matricielle que j’ai mise en place sur la base des définitions du Nielsen Norman Group et que nous suivons tous les mois. Nous faisons un constat initial sur: En amont, nous avons également travaillé en équipe sur la culture et les valeurs communes de l’équipe. Cependant, la partie la plus délicate reste souvent la mesure du retour sur investissement (ROI) de notre travail. Les discussions sont souvent compliquées car certaines personnes considèrent le ROI uniquement en termes d'argent, alors que nous devons parfois mesurer des éléments plus intangibles, tels que le temps économisé, ce qui peut être difficile à quantifier étant donné que nous intervenons souvent en amont du processus. Nous ne pouvons pas toujours calculer de manière précise l'impact de notre travail sur le retour sur investissement, à l'exception d'exemples concrets tels que celui du bouton à 300 millions de dollars mentionné par Jared Spool. Il est donc difficile de trouver des exemples clairs et immédiats. Cependant, nous continuons à progresser en mettant en place des indicateurs clés de performance (KPI) pertinents pour notre équipe, notamment via la mise en place systématique, pour chaque produit, d’enquêtes de satisfaction qui permettent de mesurer l’impact des changements apportés à chaque release. J’ai pour cela mis en place un modèle d’enquête complet basé sur l’UMUX-Lite (avec calcul du score System Usability Scale (SUS) équivalent) avec un workflow d’analyse en grande partie automatisé. Cela nous fait gagner énormément de temps car il est extrêmement simple et rapide à mettre en place. Mais cela ne peut fonctionner qu’après avoir passé du temps à démontrer l’importance et la valeur de ces indicateurs aux parties prenantes internes et externes de l'entreprise, ainsi qu’à nos clients, car souvent ils souhaitent conserver leur “NPS” (Net Promoter Score) qui est souvent mal utilisé, mal compris et surtout très peu pertinent… Bref, c'est souvent la partie la plus difficile et la moins consensuelle, mais nous progressons petit à petit sur cet aspect, avec notamment la mise en place d'un portfolio percutant pour notre équipe, à la fois en interne et en externe.

Il fut un temps où j'avais tendance à adopter un comportement qui finissait par me décevoir. J'avoue être parfois un peu flemmard. Bien que j'aime fournir les efforts nécessaires, il m'arrive parfois de chercher des raccourcis. Quand j'étais plus jeune, j'espérais trouver des astuces pour simplifier certaines choses. Je pensais qu'il y avait des raccourcis pour atteindre mes objectifs. Cela était étroitement lié à l'idée de patience. Mais j'ai rapidement appris à mes dépens qu'il n'y a pas de raccourcis. Parfois, il en existe, mais généralement, ils ont un coût caché. Ce coût n'est pas immédiatement perceptible. Au final, ce que tu penses économiser en termes d'efforts se transforme souvent en leçons que tu apprends plus tard. Tu réalises que ces efforts étaient nécessaires pour réellement avancer. Je ne veux pas être dogmatique, mais je pense qu'il y a une vertu dans les efforts que nécessitent certaines choses. Au début de ma carrière, je souhaitais avoir plus de responsabilités que ce qui m'était confié, car je pensais que c'était le seul moyen de faire ce que je voulais réellement faire. J'avais cette idée idéale selon laquelle si j'avais le pouvoir de décision, qui était lié à la responsabilité, je pourrais réaliser mes aspirations. Cependant, il est biaisé de penser que la responsabilité entraîne automatiquement le pouvoir de décision. Ce n'est pas toujours le cas. J'étais en quête de ce pouvoir de décision à travers la responsabilité. Cette impatience m'a poussé à parfois aller trop vite. À cette époque, je n'étais pas encore orienté vers la conception d'interfaces ou de solutions numériques, mais plutôt vers la conception de produits physiques et l'architecture. J'espérais pouvoir travailler rapidement sur des projets qui m'intéressaient, alors j'ai accepté de collaborer avec des personnes dans l'espoir d'acquérir cette capacité de prendre des décisions qui m'intéressaient. Finalement, cette volonté d'aller trop vite m'a mis en relation avec des personnes qui, rétrospectivement, n'étaient pas les plus fiables. Ce n'étaient pas des individus recommandables avec qui travailler. Ils avaient l'expérience de lancer de nombreux projets et initiatives pour collecter des fonds, mais ils ne parvenaient jamais à les concrétiser. Cela m'a placé dans des situations problématiques. Lorsque tu es jeune et étudiant, tu peux t'en sortir. Mais lorsque tu commences à te poser, à être en couple et à réfléchir à l'avenir, tu ne veux plus vivre ce genre de situations. Cela change ta perspective. Pendant de nombreuses années, j'ai également dirigé une agence de communication où j'acceptais des clients car leurs projets semblaient faciles à réaliser. Cependant, ces clients ne savaient pas toujours ce qu'ils voulaient, ce qui aboutissait à de nombreux allers-retours et à une course après les paiements. À ce moment-là, tu te demandes si tout cela en vaut réellement la peine. Qu'est-ce que cela t'a apporté ? Plus de problèmes que d'avantages, malheureusement. Finalement, tu apprends. Tu te rends compte que ce genre de situation n'est pas une bonne stratégie. Je vois maintenant que cette recherche de facilité, parfois associée à l'idée de prendre des décisions, s'est retournée contre moi. J'observe également cette erreur chez d'autres personnes plus jeunes dans la profession avec qui je discute. Je ressens l'impression qu'ils doivent faire ces erreurs eux-mêmes pour en tirer des enseignements réels. On peut dire ce que l'on veut, mais j'ai également reçu les mêmes avertissements et conseils. Malgré cela, j'ai agi selon ma propre vision. J'ai subi les conséquences nécessaires pour apprendre. Est-ce si grave que ça ? Parfois, cela peut être grave lorsque cela te met réellement dans une mauvaise situation. Je dirais que c'est dommage. Si c'est évitable, c'est vraiment regrettable. D'une certaine manière, tu apprends. Parfois, tu dois faire tes propres expériences pour comprendre ce qu'il faut faire et ne pas faire.

J'ai réalisé que l'un des conseils qu'on m'a déjà donné, mais qui est difficile à entendre quand on débute, c'est d'être patient. C'est une qualité qui s'acquiert avec le temps, celle de savoir prendre son temps et comprendre que les choses arrivent à leur moment, pas nécessairement quand on les attend. Je sais que cela peut sembler vague et générique, mais je n'ai pas de conseil spécifique à donner, car j'ai toujours été curieux et je pense que c'est essentiel. Il est important en tant que designer de s'intéresser à d'autres domaines que le design, d'explorer ce qui se passe ailleurs et de voir comment cela peut enrichir notre propre travail. Personnellement, je suis un idéaliste qui a appris à être pragmatique. J'ai toujours eu cette volonté de faire les choses d'une certaine manière, en cherchant une certaine perfection ou du moins quelque chose qui s'en rapproche. Il y a une beauté dans cette tentative d'atteindre un idéal, et c'est ce qui me motive depuis le début. Cependant, j'ai aussi appris à être pragmatique et à comprendre ce que nous pouvons réellement accomplir en travaillant avec les autres. Cette compréhension pragmatique est le fruit de mon expérience sur le terrain, car j'ai réalisé que les choses prennent du temps et que chaque personne réagit différemment à ce que nous apportons. Au fil du temps, j'ai appris à semer des graines ici et là, et à voir ce qui en ressort vraiment. Cela me rapproche de l'idéal que je souhaite atteindre. J'ai appris à être patient, à comprendre qu'il n'y a pas de solution optimale ou de moyen parfait pour parvenir à quelque chose. L'essentiel est de s'engager dans le processus d'essayer, car c'est là que réside l'intérêt. Au début, j'avais du mal à comprendre pourquoi il était si difficile de concrétiser mes idées, malgré ma compréhension du travail d'équipe. Mais au fil du temps, ma patience et ma perception de la capacité des autres à assimiler l'information et à l'appliquer dans leur quotidien ont évolué. Ces qualités ne sont pas innées, mais elles se développent avec la pratique. On apprend à connaître les réactions des gens, leur façon d'absorber l'information, et cela varie énormément d'une entreprise à une autre, d'une équipe à une autre. Il n'y a pas de méthode universelle. Parfois, tout se passe naturellement avec une équipe. Les choses se mettent en place facilement et tout le monde est sur la même longueur d'onde. Dans certaines entreprises, des changements peuvent sembler évidents une fois qu'ils sont mis en place, et on n'a pas besoin d'en faire davantage. Cependant, il y a aussi des moments où des blocages surviennent, pour diverses raisons, justifiables ou non. Dans ces cas-là, semer des graines peut être une stratégie utile. On ne sait pas quand elles vont germer ni à quoi elles vont aboutir. Il est important de se rappeler que nous avons peu de contrôle sur le résultat final. Ce qui compte le plus, c'est de tendre vers une direction intéressante, de rester pragmatique. L'un des défis de la culture actuelle du design est que nous sommes si immergés dans nos processus et nos outils que nous oublions souvent de les contextualiser. Sur le papier, tout semble évident. Les processus et les outils du design nous semblent évidents. Mais la réalité du terrain et des autres personnes avec lesquelles nous travaillons est différente. Chacun a ses propres objectifs, impératifs et méthodes. C'est là que la curiosité joue un rôle important. En s'intéressant à d'autres domaines que le design, en sortant de notre bulle, nous prenons du recul et nous comprenons mieux les autres. Nous sommes conscients de leurs impératifs et de leurs processus, et de l'importance que cela revêt pour eux. Ce n'est pas seulement une question d'humilité, mais aussi de chercher à partager quelque chose de commun. Lorsque nous parvenons à créer du sens ensemble, nous sommes tous gagnants, car nous avons tous appris des choses que nous ne connaissions pas auparavant.









Il faut être capable pour collaborer avec les autres, qu'ils designers soient ou non, mais de pouvoir parler.
Ça veut dire observer un metteur en scène qui donne un feedback à un acteur. C’est dans cette capacité créatrice de pouvoir utiliser du langage pour parler de design. Par exemple, Loris Olivier, le typographe qui a créé les typographies de Whispers & Giants, c’est la personne dans ma carrière avec qui les échanges de ce type sont les plus riches et les plus imagés. Il est fabuleux. Comme disait notre ami Romain, il n’aime pas que les lettres mais il aime aussi les mots. « Tu vois le coude, il est trop haut on dirait qu’il penche », parce qu’ on a des corps, on est des corps. On ne peut pas faire sans, nous sommes des créatures qui sommes incarnées. Moi, je conseille à tous les designers que je coache de regarder des making of de films et particulièrement ceux de Ridley Scott. Parce que c'est une machine de travail qui s'entoure de gens extrêmement compétents, parce que lui, il torche des films à une vitesse incroyable. Par exemple, Prometheus. Les making of de films de science-fiction, où il y a des monstres, où il y a un monde imaginaire où il y a des monstres, Mate painting, où il y a des créatifs qui viennent fabriquer les cuillères, il y a tout à fabriquer. En fait, c'est un très bon terrain d’entrainement, parce que tu n’es pas en train de parler d'une application pour réserver un avion. Ça va beaucoup plus mobiliser des capacités d'imagination, de visualisation intérieure, et c'est ça qui est très, très important dans le design, c’est de pouvoir dire : «Écoutes, c'est pas un barba papa qu’on est en train de faire, c’est plus un Pokémon. “ Si tu as les deux références, tu comprends qu’il y en a un qui est polymorphe, et l'autre qui peut être permutable, et tu as besoin d’aller chercher ces métaphores, ces analogies. Parce que le cerveau humain fonctionne comme ça. Après, c’est la capacité à comprendre que plus tu vas te confronter au terrain et découvrir les autres, plus tu vas t’aider à te connaître toi-même. Cette connaissance de toi-même va t’aider déjà à comprendre tes biais, il y a des trucs qui t’énervent, il y a des constructions à toi qui viennent de ta famille, donc c’est un bon terrain pour pratiquer cette position. Être capable de comprendre que les gens ils sont là où ils sont parce que généralement, c’est le contexte autour d’eux qui font qui ils sont. Le plus grand biais humain aujourd’hui, c’est l’erreur d’attribution fondamentale. Biais cognitifs sur lesquels sont construit le libéralisme, le capitalisme et la bourgeoisie. La méritocratie, c'est l'idéologie qui va naître de ce biais. “C’est un biais où on va avoir tendance à suramplifier des raisons qui sont internes aux personnes, leur personnalité, c’est une espèce d’essence qui émanent d’eux, leur caractère, qui ils sont, on fait ce qu’on est. Et puis de complètement réduire l'impact du contexte extérieur.” Et à ce biais-là, il faut aller chercher Spinoza qui dit « La liberté, c'est l'ignorance des causes qui nous déterminent. » Donc, c'est important d'apprendre à lire les rapports entre les gens comme aujourd'hui. Il y a une grande critique dans le HR de la fétichisation des skills, des compétences, comme s’ils étaient à l'intérieur des gens, comme des essences. Alors que toute forme de compétence est toujours née d’une réalité de relation. On est des créatures sociales. Ça veut dire que si tu parles, si toi et moi on parle le français, c’est que gamins, on nous a parlés Français et que plus tard, on a appris une langue, et ça nous a permis d’en apprendre une autre. Donc si tu n’es pas socialisé au sens humain, c’est que tu es un Mowgli avec des loups.

Mieux collaborer avec les équipes c’est d'abord commencer par le cadrage: Juste que chaque phase ait un état d’esprit et des objectifs, et que ce soient ces objectifs et ces états d’esprit qui se découlent ensuite en méthodes à l’intérieur. Surtout de dire : "Là, il faut que untel soit au courant de ça, pour telle chose, il faut absolument qu’on collabore avec untel et untel. " Donc faire participer les gens sur tout le process de design et faire des livrables systématiquement actionnables. Par exemple: Même si toi, en tant que user researcher tu connais le vrai journey, mais le faire co-construire par les personnes pour qu’elles se mettent à la place et qu'à la fin, ce n’est pas toi qui sois venu dire : “Voilà le journey qu’il y a eu. " Mais plutôt : "En fonction de ce qu’on a entendu, de ce que je vous rapporte maintenant comme verbatim, co-construisons ensemble le journey / le persona” Moi en tant que researcher, je vais modifier ça ou ça pour vous mettre un peu sur la bonne piste, mais que chacun vienne co-construire le truc au fur et à mesure. “ Et ça, il faut le faire à toutes les étapes. Que ce soit par exemple sur la restitution de research, que ce soit sur le how might we ou que ce soit sur l’idéation. De prendre du temps aux gens, et ne pas avoir peur de leur prendre du temps. En fait, ne pas avoir peur d’être chiant avec les gens. Ne pas avoir peur et se dire : “Attends, le dev ils ont des trucs à faire, et je ne peux pas trop aller l’embêter, je ne vais pas mettre un workshop à ce moment-là. “ Non, je pense qu’il faut vraiment en mettre. Il faut faire venir les gens et il faut qu’on arrête en tant que designer de présenter de façon très : Mais éviter le trop descendant systématiquement, et impliquer les gens, leur poser des questions, les faire poser des questions, les faire réagir, les faire travailler. Comme je disais, il faut que ce design collaboratif, soit 40% de notre taff, il soit porté par les autres. C’est une espèce de co-design qu’on met en place, donc maintenant il y a aussi 6 to 1 et ce genre de méthodes. Mais ça, il ne faut pas avoir peur de le faire, même si à la fin, on ne prend pas en compte ce que les gens ont communiqué. Le simple fait de les avoir intégrés, que les gens soient venus tirer des traits avec nous, ils savent qu’ils ont participé au design, que leurs contraintes et besoins ont été prises en compte. Si à la fin on voit ce qui en sorte qu’on se dit : “Ça, c’est de la merde, je ne le prends pas en considération, “ Hé bien c’est tout à fait OK, on peut le jeter. C’est notre travail.

Une grosse erreur que j’ai aussi faîte, c’était il y a 6 ans chez Ooreka où il y avait un beau projet et j'avais encore ce truc de : “C’est moi qui suis en lead design, je sais ce qui doit être fait point de vue design.” On a vachement parlé sur le projet avec les PO, les PM, on était chauds. Il y avait des personnes qui étaient essentielles dans le projet. Les rédacteurs, parce que Ooreka c’était majoritairement de la rédaction. (Le site maintenant il est mort. Il est encore là, mais en fait, il n’y a plus l’équipe qui bosse dessus, il n’y a quasiment plus personne. Ils laissent vivre le contenu. Mais c’était un très beau projet à l’époque.) Mon erreur ça a été de penser que le design n’était que l’affaire du designer et ne pas voir cet aspect, d’idéation et de collaboration. C’était de dire : “Je suis designer, c’est mon affaire à moi. (le PO à la limite.) Vous vous êtes rédacteurs et votre tâche c’est de faire de la rédaction. “ Je n’ai jamais mis en place cet aspect de : “On co-construit ensemble, les rédacteurs sont des designers, eux aussi ils ont leurs trucs à donner.” On a trop poussé une version, dont nous étions super contents et il y a eu des clashs avec les rédacteurs. On conservait un peu notre position un peu hautaine, dédaigneuse, tout le temps : “Rédigez quoi, vous êtes rédacteurs.” En retour ils me disaient : “C’est pas comme ça que ça doit être fait.” Et on a fait la sourde oreille. Finalement, tout cela m’a ouvert les yeux et cet aspect de collaboration, de co-conception maintenant c’est essentiel. Il faut vraiment mettre tout le monde à fond. Notre taff, c’est de demander toutes les idées et de prendre celles qui sont bonnes, d’un point de vue ergonomie, d’un point de vue design, et pas faire du consensus, mais arriver à amplifier la richesse de toutes les propositions et des besoins de chacun en un design qui surpasse les attentes. Ne pas se dire que le designer c’est notre affaire à nous le design.

Une fois lors d’un projet j’ai eu la mauvaise expérience d’être avec des stakeholders qui ne prenaient pas le temps de suivre le projet et d’intéragir. La feature team devait avancer, les designers devaient avancer, et il y avait d'autres personnes qui mettaient la pression pour que ça avance. Si l’on disait à quelqu’un : non je n’avance pas. Politiquement parlant, ça n’allait pas passer. Évidemment à la fin, on a eu le fameux : Donc au dernier moment : Si je devais éviter cette erreur de nouveau je ferais pro-activement ces actions pour me protéger: Comme ça, Si la personne au bout de 3 mois elle réapparaît alors qu’elle zappé tous les workshops et dit : “Ben c’est pas comme ça que je voyais les choses,” Tu peux répondre: “ Ben oui, mais nous on a avancé, tu peux voir sur tous les e-mails que je t’ai envoyés que je demande des créneaux donc maintenant le truc va sortir comme ça. S’il faut tout changer au dernier moment parce que tu es chief machin truc et que tu nous mets la pression, on va un petit peu changer la marge. “ Mais aussi ne pas avoir peur de dire : “C’est comme ça que ça va sortir ou alors ça ne sort pas, on annule le truc. Mais nous, nos horaires c’est 9-18h30, on ne travaille pas le week-end.” Bon là ce sont des conseils pour se protéger, mais il faut éviter d’en arriver là. Si une partie prenante n’a pas le temps il faut : Moi il y a aussi un truc qui, en même temps, qui va dans les conseils que j’aurai bien aimé recevoir, qui est totalement lié à ça, c’est qu’on n’a pas dans la majorité des écoles de design ou formations qu’on a eues, c’est la négociation et la communication. Comment tu fais pour communiquer, tout ce qui est assertivité, communication non violente, négociation. Je trouve que tout ça, c’est essentiel et dans ce genre de cas, tu sais comment être factuel et dire que : “Je comprends que tu ne sois pas satisfait, parce que ce n’étais pas ce que tu attendais, en revanche, comme tu peux le voir, il y a eu 8 mails de ma part et 4 Slack pour te demander des points que je n’ai pas eus, ou on avait besoin de ça pour avancer donc voilà maintenant l’état des choses. Comment peut-on faire toi et moi pour éviter que cela ne se reproduise la prochaine fois ?” Puis surtout, ne pas prendre les choses personnellement. Un conseil également que j’ai eu d’un pote qui m’a dit : “Le boulot, ce n’est que le boulot” Tu vois quand la personne en face elle a envie de continuer à monter les échelons, elle se met la pression, les meetings back to back, à travailler jusqu’à 23h, week-end machin et tout, c’est son truc. À un moment, si elle s’énerve cette personne là parce qu’un truc s’est mal passé, je pense qu’il y a cette histoire de cadrage encore. Bien se protéger au fur et à mesure. Donc si la personne fait du silence, nous on ne veut pas faire du silence, mais au contraire on continuer à faire du feed-back genre : “Tiens, voilà en fait sur tel projet, voilà où j’en suis.” La personne le sait et toi tu es protégé. Factuellement tu dis : “Moi, ça fait trois mois que je te parle, toi tu ne me réponds pas, donc voilà où on en est. “ Si la personne s’énerve ben tu vas le laisser s’énerver comme un spectacle finalement. Il faut être factuel et honnête et le truc avance tout seul. Je pense qu'il y a des solutions meilleures que celle là et je pense que des head of auraient des tricks très particuliers. (commentez si vous avez des REX) Je veux montrer qu’au bout d’un moment, il faut faire du bon boulot priorisé sur l’essentiel, prendre un peu de recul et se protéger avant tout.

Un deuxième conseil que j’aurais aimé que l’on me donne c’est de bien comprendre qui veut quoi autour de moi dans les personnes avec qui je bosse. Par exemple, les autres leads , la boîte, mes designers: qui a besoin de quoi ? Là où je priorise et là où je vois les pourcentages d’efforts à mettre, c’est en fonction de qu’est-ce que ces personnes veulent, et de quoi ils ont besoin. Ainsi que de mon côté, ma team, moi personnellement, et le design: Si c'est un livrable sur un benchmark stratégique ou sur un atelier d’idéation qui va nous ouvrir la stratégie d’un produit, on peut sortir avec énormément d’idées et énormément d’insights. Au lieu d’être exhaustif, je vais me dire : Et en fait je ne me focalise que là-dessus, et je me rends compte qu’il y a énormément de petites choses où j’aurai pu me dire : “Ça peut éventuellement être super intéressant, et ben je le zappe. Si ça peut juste être “éventuellement” intéressant, c’est que ce n'est pas dans un des objectifs de ces personnes, donc je ne vais pas perdre de temps là-dessus.” Finalement, ça permet de passer un gros coup de râteau sur pas mal de choses. Donc je fais un peu aussi de mapping interne: Surtout, là où avant j’aurai pu me dire : Je vais présenter un truc bien abouti, je me rends compte que ça me desservait énormément de le faire. Car présenter quelque chose de final à quelqu’un qui attend du collaboratif ça n’encourage pas la discussion. La personne n’a plus rien à dire, on passe à côté des échanges et de l’intelligence collective.

Une erreur pendant les premières années de ma carrière était le stress de faire un truc excellent. Ma première boîte m’a poussé à faire ça, et viser vraiment le top du livrable pour les clients. Je pense que c’est à la fois une bonne école et une très mauvaise habitude. C’est une bonne école parce que tu es forcé à en baver, à pousser le niveau, mais ensuite dès que tu arrives à des endroits où il faut produire et que tu ailles assez vite, tu stresses, c’est le syndrome de l’imposteur alors qu’en fait, dès le début, la règle des 80-20, est au fond très importante. En vrai, depuis pas si longtemps que ça, 4 ou 5 ans, je me dis : Ensuite la finalisation se fait au travers des discussions avec les gens pour remettre un peu d’effort et corriger les choses. Mon grand learning c’est qu’il faut être content de ce que l’on fait et ne pas se mettre une pression de dingue. Dès que l’on vise ce dernier quart (en production) ça devient le burnout, la désillusion, et vite un piège.















