En général, pour commencer : « Pourrais-tu te présenter et m'expliquer ton rôle au sein du projet? » Savoir déjà comment se placer. « Pourrais-tu me décrire ton job au quotidien? ». Après, je me focalise sur la marque ou le produit. « Comment tu définirais ce produit, selon toi? En quelques mots. « Quel est son histoire? ». Parce qu'on a tous en fonction du moment où on a intégré un produit ou une marque, une perception de l'histoire de cette marque, pourquoi et comment elle a été fondée. Puisqu’il y a un degré à ce que l’on connaît vraiment ? « Comment elle est organisée ? » En fonction des gens, l'organisation par département peut être différente, et surtout, les perceptions peuvent être différentes aussi. « Quelle est la fonction de ce produit ou de cette marque et de quelle manière la remplit -elle? ». « Et si cette dernière n'existait pas, de quoi manquerions-nous? ». « Qu'est ce qui la rend unique? ». Et ça aussi, c'est intéressant. Il y en a qui sont très Corpo, qui vont pouvoir, qui ont bien appris leur leçon. Et puis, il y en a qui parle avec encore une fois ce cœur et voilà, c’est une façon de voir des subtilités qui peuvent être intéressantes, sur lequel on peut s'appuyer. « Et quelles sont aspects spécifiques à cette marque, à ce produit? ». Puis après, je fais un focus collaborateur. « Comment définirais-tu les gens qui travaillent pour ce produit ou cette marque? », « Quels sont les critères qui ont permis de recruter? » Alors là, c'était en l'occurrence en consultant. Donc, oui, effectivement, je peaufine parfois et j'adapte. « Quel est le mode de fonctionnement entre ces collaborateurs » Autour de quelles valeurs ils se rassemblent ? ». Et puis, après, le focus client. « A qui ce produit, s'adresse-t-il? », « De quelle manière? ». « Selon toi, quels sont leurs besoins et qu'est-ce qu'ils recherchent dans ce produit ? » « Comment les clients le perçoivent et pourquoi? » « Comment décrire une expérience client, et toi personnellement quel est ton rôle dans cette relation? ». Et enfin, le contexte « Qui sont vos concurrents ? » « Avez-vous de bons référents » « Quelles sont les tendances actuelles du secteur? » Et il y a un autre point aussi qu'on oublie, c'est que quand on nous donne un travail à faire, il faut commencer par le Pourquoi. Pourquoi on le crée? Pour qui? Qui en est à l'origine? Parce que ça m'est arrivé d'être devant une chef de projet qui voulait refaire un Header, et j’ai dit pourquoi ? Elle me répondait « Parce que la direction veut la refaire. ». Mais pourquoi? « Parce qu'ils la trouvent trop compliquée ». Pourquoi? « Parce qu'il y a donc trop d’intitulés ». Pourquoi il y a trop d’intitulés ? « C’est parce que ça a été créé il y a je ne sais pas combien de temps. Et du coup, ils essaient de tout rassembler et de faire en sorte que tout le monde soit content ». Et pourquoi? « Parce qu'il y a des enjeux politiques qui font qu'effectivement peut mobiliser telle personne, telle personne, tel département, tel département. ». Et en fait, en demandant le pourquoi du comment, du coup, tu vas aller au-delà de juste « Tiens, refais le Header ». Et surtout, tu comprends en très peu de temps d'où ça vient. Les problèmes que ça engendre derrière ? Et en fait, elle était étonnée. Elle voulait juste que j'applique et que je lui propose un nouvel Header. J'ai été étonnée moi-même de ces questions et surtout de ces réponses, et ça m'a permis comme ça de penser à une manière de faire pour justement amener les gens et tous ces départements qui veulent tous avoir leur place. Après, elle disait « Plus personne ne clique dessus. ». Pourquoi? « Eh bien, justement, on ne sait pas, ils doivent paniquer. ». Ben oui, mais pourquoi autant d’intitulés si personne ne l'utilise? Donc, c'est là où c'est intéressant aussi. Parce qu’ils ne comprenaient pas pourquoi les gens ne cliquaient pas dessus.

 Donc un hiring manager à partagé une liste de CV de seniors researchers (qui sont anonymisés sauf un). C'est intéressant de voir https://drive.google.com/drive/folders/1kp9RPiqu3W8jK8RiH7x4bXV_mWOJQLjx J'espère que cela serve d'inspiration, et qui sait faire cela en Français ? Si vous avez des exemples intéressants ajoutez-les en commentaires.
Donc un hiring manager à partagé une liste de CV de seniors researchers (qui sont anonymisés sauf un). C'est intéressant de voir https://drive.google.com/drive/folders/1kp9RPiqu3W8jK8RiH7x4bXV_mWOJQLjx J'espère que cela serve d'inspiration, et qui sait faire cela en Français ? Si vous avez des exemples intéressants ajoutez-les en commentaires. MÉTAPHORE 2: Le bourré qui cherche ses clés sous le lampadaire J'utilise cette métaphore surtout dans des situations où les équipes mentionnent que personne ne s'est plaint Les typiques: "On n'a jamais eu de feedback dessus. Pourquoi faire de la recherche ?" "Tout marche très bien"
MÉTAPHORE 2: Le bourré qui cherche ses clés sous le lampadaire J'utilise cette métaphore surtout dans des situations où les équipes mentionnent que personne ne s'est plaint Les typiques: "On n'a jamais eu de feedback dessus. Pourquoi faire de la recherche ?" "Tout marche très bien" 
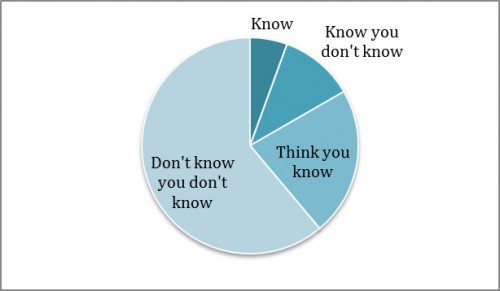
 MÉTAPHORE 3: you don't know what you don't know A utiliser en combinaison des deux autres situations pour visualiser la connaissance lors d'un workshop, ou lorsque vous êtes dans des équipes un peu plus matures en research et qui commence à prendre confiance dans la research. (J'observe qu'après un certain niveau certaines équipes ne cherchent pus à apprendre et croient connaître) Donc lors d'un workshop j'utilise cela avec un tableau d'hypothèses priorisées par niveau de preuves déjà existantes. Dans un Figjam lorsque vous dezoomez cela permet de comparer entre ce que l'on connait et ne connait pas. Très efficace pour rester humble.
MÉTAPHORE 3: you don't know what you don't know A utiliser en combinaison des deux autres situations pour visualiser la connaissance lors d'un workshop, ou lorsque vous êtes dans des équipes un peu plus matures en research et qui commence à prendre confiance dans la research. (J'observe qu'après un certain niveau certaines équipes ne cherchent pus à apprendre et croient connaître) Donc lors d'un workshop j'utilise cela avec un tableau d'hypothèses priorisées par niveau de preuves déjà existantes. Dans un Figjam lorsque vous dezoomez cela permet de comparer entre ce que l'on connait et ne connait pas. Très efficace pour rester humble.