
- merci! Utile
- Pas utile
- Pas sûr
 chargement des résultats
chargement des résultats
Un groupe pour poser vos questions et partager vos astuces, ressources, outils, et actualités sur la basse vision.







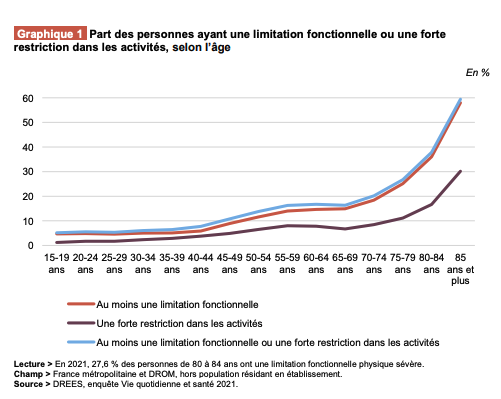
 Les données datent de 2019, mais ce qui est clair, et ne vas pas changer de si tôt au vu de la population vieillissante, c'est que le taux de handicap augmente dès l'âge de 40 ans... coeur de cible pour beaucoup, non? En somme, l'accessibilité, ce n'est pas seulement "une intention louable" mais bel et bien une stratégie de croissance.
Les données datent de 2019, mais ce qui est clair, et ne vas pas changer de si tôt au vu de la population vieillissante, c'est que le taux de handicap augmente dès l'âge de 40 ans... coeur de cible pour beaucoup, non? En somme, l'accessibilité, ce n'est pas seulement "une intention louable" mais bel et bien une stratégie de croissance.


 Je suis surtout curieux de voir l'impact que cela aura sur les joueurs existants. Si cela améliore leurs quotidiens comme avec la question des sous-titres pour Netflix. Affaire à suivre !
Je suis surtout curieux de voir l'impact que cela aura sur les joueurs existants. Si cela améliore leurs quotidiens comme avec la question des sous-titres pour Netflix. Affaire à suivre !


 https://chrome.google.com/webstore/detail/ostendo-laccessibilit%C3%A9-de/hfbgfmeddkaplomgloehmhollecglldo?hl=fr
https://chrome.google.com/webstore/detail/ostendo-laccessibilit%C3%A9-de/hfbgfmeddkaplomgloehmhollecglldo?hl=fr
Il y a eu plein de problématiques, mais je crois que ça a été pour moi l’un des plus beaux défis, et surtout de réussir à le relever, à faire en sorte que tout le monde soit content à la fin. C’était pour un gros site vitrine, qui présentait la marque. Pour présenter la marque, il fallait forcément quelque chose de très qualitatif, luxueux, avec – je déteste ça mais pour le coup, c’était exactement la demande - créer un effet « Waouh ». Ils étaient vraiment dans ce truc-là. Il fallait un site très beau, très épuré. Ils étaient typiquement dans le fameux “texte gris clair sur blanc” que beaucoup trouvaient très élégant mais qui est illisible. On a réussi, on a répondu à leurs demandes en étant accessibles ! Finir par y arriver, rien que ça, c’est déjà super gratifiant. Ce que j'adore sur des projets comme ça, c’est qu’il y a des défis. C’est beaucoup plus intéressant. Plutôt que des projets où il n’y a pas de débats, donc pas défi, sans grosse recherche de solution derrière. J’aime bien devoir dénouer, identifier comment on va faire pour correspondre à tous les besoins, c’est plus intéressant. Pour le coup, je pense que c'est avec ce projet-là justement que j'ai appris la nécessité de sensibiliser et de former. Au départ, il était difficile de trouver comment aborder les équipes. Il a donc fallu que je trouve des moyens pour pouvoir discuter avec eux, en faisant en sorte que la discussion soit agréable et constructive. Ce projet-là m’a permis d’évoluer dans ma façon de faire. Avec eux, je testais des choses que je n’avais pas trop faites avant. Il y a certains trucs qui n’ont pas marché. Par exemple, j'avais eu l'idée de partir dans un atelier audit et co-conception – je n'avais pas fait de sensibilisation et de formation au préalable, rien. Sauf que, quand les gens ne sont pas formés aux sujets, c’est compliqué de travailler dessus. Il faut savoir que la plupart des gens n’aiment pas faire de l’audit. Déjà, je partais sur un truc pas hyper glamour, sur un sujet, l’accessibilité, qu’ils ne connaissaient pas et sur lequel ils avaient des à prioris. Et en plus, ils auditent eux-mêmes, ils voient qu’ils ont fait des erreurs mais ils ne comprennent pas trop pourquoi c’est une erreur parce qu’ils n’ont pas été formés, pour eux c’est la bonne manière de faire. Bref, en tant que consultante, ça, c’est typiquement une erreur. Avant de lancer ce type d’ateliers, il y a des choses à faire pour que ça se passe bien. Ça m’a pris un peu de temps pour le comprendre mais je pense qu’il faut le prévoir, ce temps en amont. Aussi, ce que je ne faisais pas forcément, et c’est la deuxième erreur que je faisais et que je veux rectifier : Prendre le temps Qu’il va y avoir justement de discussion et d’appropriation des équipes. Quand on arrive avec un nouveau sujet, un sujet que les équipes ne connaissent pas, on ne peut pas se dire qu’on va tout révolutionner en une semaine. Il est important de faire comprendre aux équipes ; ne pas débarquer avec les référentiels, par exemple ; en tout cas moi c’est ma manière de faire. Je ne débarque pas avec les WCAG ou les RGAA , qui peuvent paraître être l’Everest. Quand on ne connaît pas, c’est hyper abstrait. Souvent à la fin des formations que j’anime et où l’on a vu plein de choses à faire autour du numérique responsable, je fais un petit atelier : je leur demande « On a vu tous ces critères, chacun si vous en retenez 3 à appliquer dès le demain, vous prenez quoi ? » Chacun sélectionne, et en fait, que je leur propose de mettre en place dans leurs prochains projets et 1 mois, 2 mois plus tard etc je leur demande d’en prendre 3 de plus. Avec cette méthode-là, on sait qu’on ne va pas changer le monde. En revanche, on sait qu’au fur et à mesure, les équipes vont prendre en compte les choses, ça va entrer dans leur process, ça va devenir automatique et ça va se retrouver dans tous les projets après. Finalement, l’impact sera beaucoup plus important, parce que ce ne sera pas juste sur un projet donné mais sur tous projets futurs. On aura pu faire en sorte que chacun s'approprie ces sujets. C’est ce qu’on dit souvent en tant que consultant : « le jour où on n’aura plus besoin de nous, ce sera le rêve ». On en est loin, mais c’est la meilleure des perspectives.

Le contexte : une grosse entreprise avec une activité en France et à l’étranger. Un impact qu’on ne soupçonne pas des fois, ce sont les salariés de l'entreprise. En l’occurrence là, le contexte est une grosse boîte, où ils ont plein de formations en e-learning, en interne. Ces formations peuvent être suivies par tous les salariés de l’entreprise, ils sont des milliers dans des métiers très divers. Ce n’était pas du tout une entreprise qui est dans le domaine du numérique. Et potentiellement, il y a plein de salariés en situation de handicap différents et des personnes qui ne sont pas à l’aise avec le numérique. Ces formations doivent être suivies par l’ensemble des salarié·e mais c’est de l’e-learning et l’accessibilité, l’inclusion, le numérique responsable n’ont pas été des sujets pris en compte. Tout l’enjeu a été de savoir par quelle porte entrer. La porte ici, ça a été les responsables de formation, c'est-à-dire toutes les personnes qui conçoivent ces formations, tous ceux qui créent ces contenus. Il y avait deux enjeux : Donc il y a deux enjeux, je dois m’adresser à plein de publics différents, à la fois les équipes qui conçoivent la plateforme e-learning et ceux qui créent tous les contenus. C'était hyper intéressant parce qu’à la fois je m’adresse à des équipes de concepteurs, des devs, des UX, des UI, soit ceux avec qui j’ai l’habitude de travailler ; et en même temps, des responsables de formation, des personnes qui créent des formations de sur plein de sujets différents. J’adore cette variété de publics auxquels je m’adresse, c’est hyper intéressant. La difficulté est de suivre l’impact de ce type de projet, c’est toujours compliqué. Ici, je me suis basée sur les retours en interne. J’ai eu deux types de retours : Grâce à tous ces retours, tous ces témoignages, je sais que ça a vraiment changé des choses sur toute la chaîne, c’est tout ce je peux espérer dans mon métier !

































